TUGAS 2 P-WEB D Membuat Data Diri Dengan Menggunakan Tabel
TUGAS 2 P-WEB DMembuat Data Diri Dengan Menggunakan Tabel
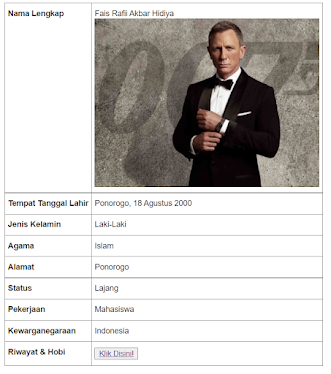
Pada Minggu Ke-2 PWeb D kami diberi tugas untuk membuat Data Diri dengan menggunakan Tabel Pada HTML, Berikut ini data diri yang saya telah buat dengan menggunakan HTML :
Pada bagian Riwayat & Hobi saya tambahkan Button yang di link ke Riwayat & Hobi
Berikut Ini Adalah Source Code dari tabel Tersebut :<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<style type="text/css">
.tg {border-collapse:collapse;border-spacing:0;}
.tg td{border-color:black;border-style:solid;border-width:1px;font-family:Arial, sans-serif;font-size:14px;
overflow:hidden;padding:10px 5px;word-break:normal;}
.tg th{border-color:black;border-style:solid;border-width:1px;font-family:Arial, sans-serif;font-size:14px;
font-weight:normal;overflow:hidden;padding:10px 5px;word-break:normal;}
.tg .tg-0pky{border-color:inherit;text-align:left;vertical-align:top}
.tg .tg-fymr{border-color:inherit;font-weight:bold;text-align:left;vertical-align:top}
</style>
<table class="tg">
<thead>
<tr>
<th class="tg-0pky"><span style="font-weight:bold">Nama Lengkap</span></th>
<th class="tg-0pky">Fais Rafii Akbar Hidiya
<br><img src="https://www.greenscene.co.id/wp-content/uploads/2020/11/James-Bond-1-696x497.jpg" alt="Image" width="400" height="300"><br></th>
</tr>
</thead>
<tbody>
<tr>
<td class="tg-fymr">Tempat Tanggal Lahir</td>
<td class="tg-0pky">Ponorogo, 18 Agustus 2000</td>
</tr>
<tr>
<td class="tg-0pky"><span style="font-weight:bold">Jenis Kelamin</span></td>
<td class="tg-0pky">Laki-Laki</td>
</tr>
<tr>
<td class="tg-fymr">Agama</td>
<td class="tg-0pky">Islam</td>
</tr>
<tr>
<td class="tg-0pky"><span style="font-weight:bold">Alamat</span></td>
<td class="tg-0pky">Ponorogo</td>
</tr>
<tr>
<td class="tg-0pky"><span style="font-weight:bold">Status</span></td>
<td class="tg-0pky">Lajang</td>
</tr>
<tr>
<td class="tg-fymr">Pekerjaan</td>
<td class="tg-0pky">Mahasiswa</td>
</tr>
<tr>
<td class="tg-0pky"><span style="font-weight:bold">Kewarganegaraan</span></td>
<td class="tg-0pky">Indonesia</td>
</tr>
<tr>
<td class="tg-fymr">Riwayat & Hobi</td>
<td class="tg-0pky"><button type="button"><a href="#riwayat">Klik Disini!</button></a></td>
</tr>
</tbody>
</table>
<hr style="height:300pt; visibility:hidden;" />
<style type="text/css">
.tg {border-collapse:collapse;border-spacing:0;}
.tg td{border-color:black;border-style:solid;border-width:1px;font-family:Arial, sans-serif;font-size:14px;
overflow:hidden;padding:10px 5px;word-break:normal;}
.tg th{border-color:black;border-style:solid;border-width:1px;font-family:Arial, sans-serif;font-size:14px;
font-weight:normal;overflow:hidden;padding:10px 5px;word-break:normal;}
.tg .tg-0lax{text-align:left;vertical-align:top}
</style>
<table class="tg">
<thead>
<tr>
<th class="tg-0lax" colspan="3" ><p id="riwayat"></p>Riwayat Jenjang Pendidikan Formal</th>
</tr>
</thead>
<tbody>
<tr>
<td class="tg-0lax">Jenjang Pendidikan</td>
<td class="tg-0lax">Keterangan</td>
<td class="tg-0lax">Tahun</td>
</tr>
<tr>
<td class="tg-0lax">Sekolah Dasar</td>
<td class="tg-0lax">SDN 1 Jenangan</td>
<td class="tg-0lax">2007</td>
</tr>
<tr>
<td class="tg-0lax">Sekolah Menengah Pertama</td>
<td class="tg-0lax">SMPN 1 Ponorogo</td>
<td class="tg-0lax">2013</td>
</tr>
<tr>
<td class="tg-0lax">Sekolah Menengah Atas</td>
<td class="tg-0lax">SMAN 1 Ponorogo</td>
<td class="tg-0lax">2016</td>
</tr>
<tr>
<td class="tg-0lax">Perguruan Tinggi</td>
<td class="tg-0lax">Institut Teknologi Sepuluh Nopember</td>
<td class="tg-0lax">2019 - Sekarang</td>
</tr>
<tr>
<td class="tg-0lax">Hobi</td>
<td class="tg-0lax" colspan="2">Bisnis & Olahraga</td>
</tr>
</tbody>
</table>
</body>
</html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<style type="text/css">
.tg {border-collapse:collapse;border-spacing:0;}
.tg td{border-color:black;border-style:solid;border-width:1px;font-family:Arial, sans-serif;font-size:14px;
overflow:hidden;padding:10px 5px;word-break:normal;}
.tg th{border-color:black;border-style:solid;border-width:1px;font-family:Arial, sans-serif;font-size:14px;
font-weight:normal;overflow:hidden;padding:10px 5px;word-break:normal;}
.tg .tg-0pky{border-color:inherit;text-align:left;vertical-align:top}
.tg .tg-fymr{border-color:inherit;font-weight:bold;text-align:left;vertical-align:top}
</style>
<table class="tg">
<thead>
<tr>
<th class="tg-0pky"><span style="font-weight:bold">Nama Lengkap</span></th>
<th class="tg-0pky">Fais Rafii Akbar Hidiya
<br><img src="https://www.greenscene.co.id/wp-content/uploads/2020/11/James-Bond-1-696x497.jpg" alt="Image" width="400" height="300"><br></th>
</tr>
</thead>
<tbody>
<tr>
<td class="tg-fymr">Tempat Tanggal Lahir</td>
<td class="tg-0pky">Ponorogo, 18 Agustus 2000</td>
</tr>
<tr>
<td class="tg-0pky"><span style="font-weight:bold">Jenis Kelamin</span></td>
<td class="tg-0pky">Laki-Laki</td>
</tr>
<tr>
<td class="tg-fymr">Agama</td>
<td class="tg-0pky">Islam</td>
</tr>
<tr>
<td class="tg-0pky"><span style="font-weight:bold">Alamat</span></td>
<td class="tg-0pky">Ponorogo</td>
</tr>
<tr>
<td class="tg-0pky"><span style="font-weight:bold">Status</span></td>
<td class="tg-0pky">Lajang</td>
</tr>
<tr>
<td class="tg-fymr">Pekerjaan</td>
<td class="tg-0pky">Mahasiswa</td>
</tr>
<tr>
<td class="tg-0pky"><span style="font-weight:bold">Kewarganegaraan</span></td>
<td class="tg-0pky">Indonesia</td>
</tr>
<tr>
<td class="tg-fymr">Riwayat & Hobi</td>
<td class="tg-0pky"><button type="button"><a href="#riwayat">Klik Disini!</button></a></td>
</tr>
</tbody>
</table>
<hr style="height:300pt; visibility:hidden;" />
<style type="text/css">
.tg {border-collapse:collapse;border-spacing:0;}
.tg td{border-color:black;border-style:solid;border-width:1px;font-family:Arial, sans-serif;font-size:14px;
overflow:hidden;padding:10px 5px;word-break:normal;}
.tg th{border-color:black;border-style:solid;border-width:1px;font-family:Arial, sans-serif;font-size:14px;
font-weight:normal;overflow:hidden;padding:10px 5px;word-break:normal;}
.tg .tg-0lax{text-align:left;vertical-align:top}
</style>
<table class="tg">
<thead>
<tr>
<th class="tg-0lax" colspan="3" ><p id="riwayat"></p>Riwayat Jenjang Pendidikan Formal</th>
</tr>
</thead>
<tbody>
<tr>
<td class="tg-0lax">Jenjang Pendidikan</td>
<td class="tg-0lax">Keterangan</td>
<td class="tg-0lax">Tahun</td>
</tr>
<tr>
<td class="tg-0lax">Sekolah Dasar</td>
<td class="tg-0lax">SDN 1 Jenangan</td>
<td class="tg-0lax">2007</td>
</tr>
<tr>
<td class="tg-0lax">Sekolah Menengah Pertama</td>
<td class="tg-0lax">SMPN 1 Ponorogo</td>
<td class="tg-0lax">2013</td>
</tr>
<tr>
<td class="tg-0lax">Sekolah Menengah Atas</td>
<td class="tg-0lax">SMAN 1 Ponorogo</td>
<td class="tg-0lax">2016</td>
</tr>
<tr>
<td class="tg-0lax">Perguruan Tinggi</td>
<td class="tg-0lax">Institut Teknologi Sepuluh Nopember</td>
<td class="tg-0lax">2019 - Sekarang</td>
</tr>
<tr>
<td class="tg-0lax">Hobi</td>
<td class="tg-0lax" colspan="2">Bisnis & Olahraga</td>
</tr>
</tbody>
</table>
</body>
</html>